NEW! Chroma Key (Green Screen) for easy character or animation add-in!
Chroma Key Video, also known as Green Screen or Transparent Background video, enables you to put a moving character or animation into your scenario using a standard video object.
7 Simple Steps to Add in a Chroma Key Video:
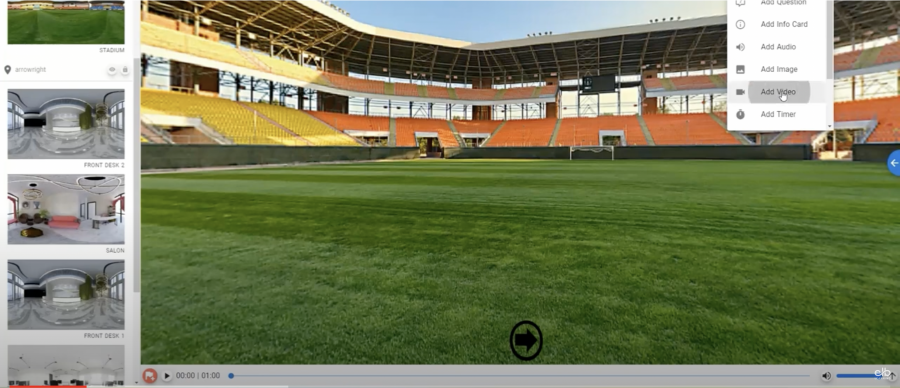
1. Add video object.

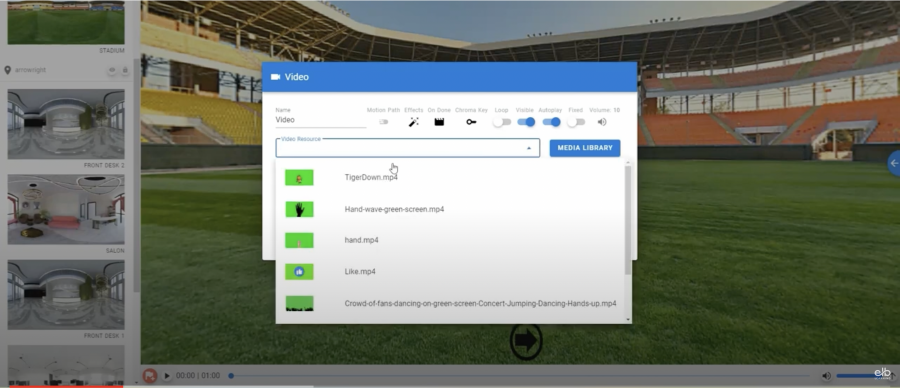
2. Add a video resource that has a Chroma Keyed background color.

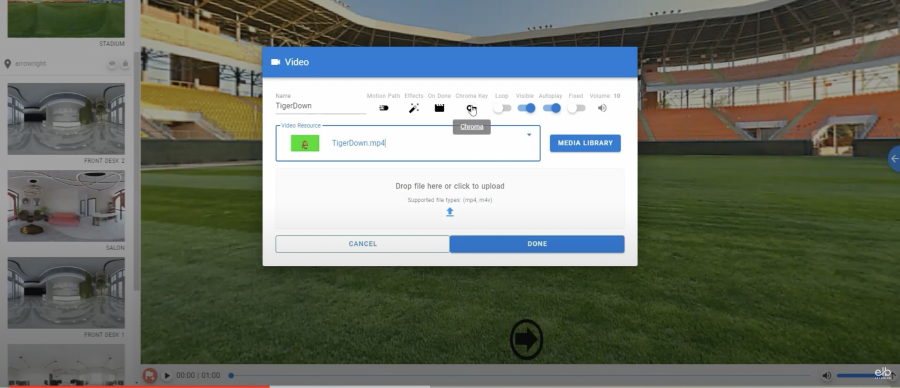
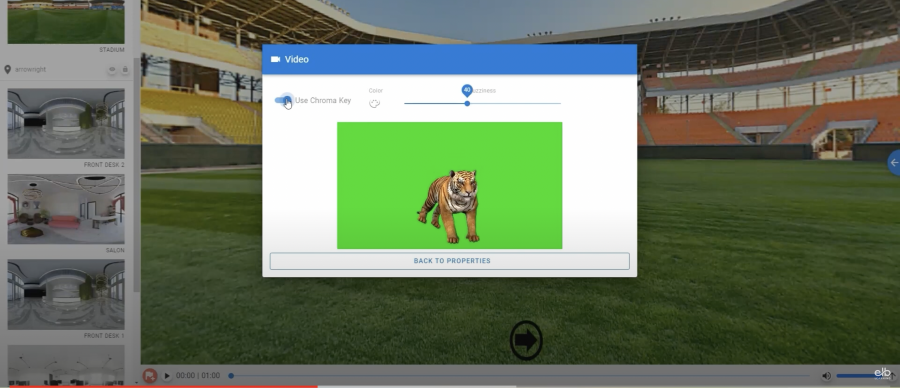
3. Click on the Chroma Key icon in the properties.

4. Enable Chroma Key by selecting the “Use Chroma Key” switch at the top.

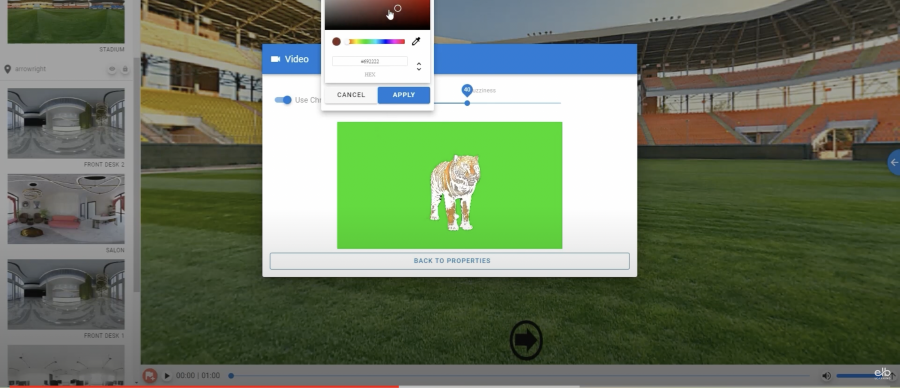
5. Click on the color palette to change the default color.

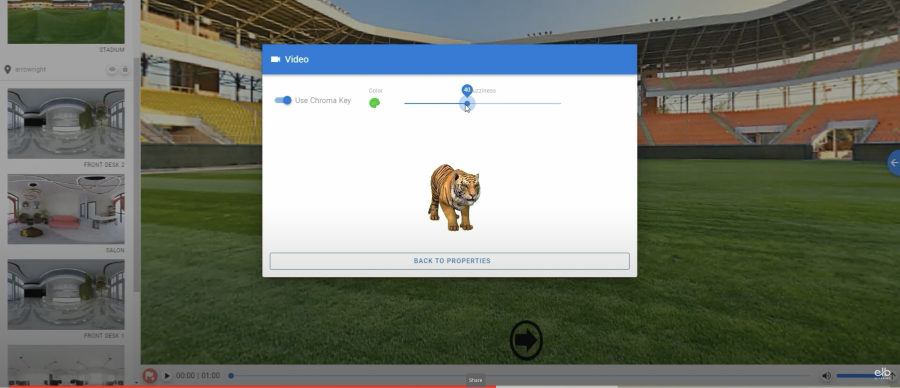
6. Select a "Fuzziness" level to indicate how many shades of your selected color to mark as transparent.

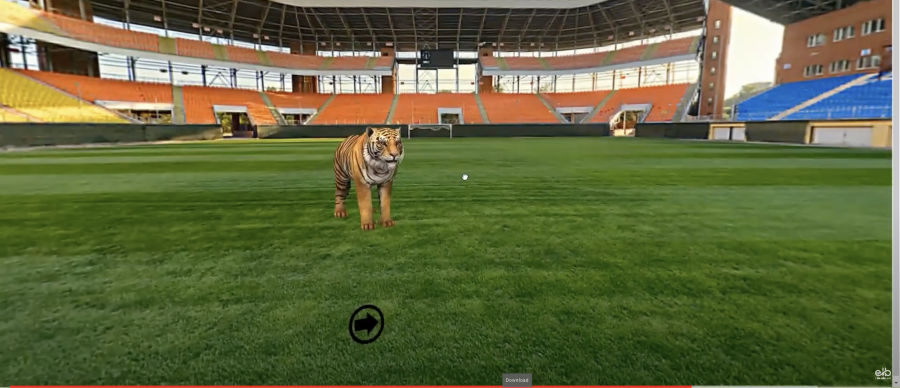
7. View the video preview to make needed adjustments, and you are ready to go!

Check out our video walkthrough here.